
Template fileは、Character LCD Moduleのセグメントが、どのように配置され、どのような形状をしているか、LcdTTeditに、認識させるためのデーターファイルです。
このシステムは、TTEditのAutomationを使って、TrueType Fontを作成しますが、実際の仕組みとして、TTEditがCSV fileをImportする機能で、実現されています。
そして、Templateは、文字ごとにCSV fileを作成する元データーとなります。
font5x7が、各セグメントの、表示/非表示のデーターを与え、実際各セグメントの形状は、このTemplateが指示する仕組みになっているわけです。
LcdTTMakerには、このTemplateを作成するToolは用意されていません。
どのような、画像editorでも、その全セグメントが、表示された状態の *.bmp fileが作れればよいのです。
私は、AutoCADで精密な図面を書き、これをadobe Illustratorに読み込ませ、PDF fileとして出力し、これをPhotoShopで読み込んで、*bmpを作るという、大変複雑な工程でやっていますが、これはそうしないと、うまく行かないという訳ではまったくなく、あとで、このプロセスを行ううちに作成した、中間fileをあとで、別の用途に使いたいためです。
その気になれば、Windowsに元から含まれている、「ペイント」でも、TTEditでも、作成可能です。
以下に説明するのは、私が行っている方法の詳細ですが、別の方法がいくらでもあるので、「そのソフトがないと出来ない」とは、思わないでください。
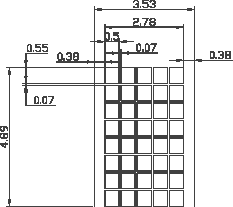
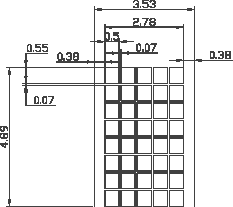
まず、LCD Makerの技術マニュアルに図面を元に、基づいて1文字分と隣の一文字までの間隔を考慮した図面を書きます。

たとえばこんな感じですね。両脇にある線は、隣の文字との間隔をあけるためのものです。
参考のためにAutoCAD2000iによる元図とIllustrator9 PDFをここにおきます。bmpを作成するのが目的なら場合、寸法を書き入れる必要はありません。ベクターデーターは、後に拡大縮小しても、制度にはほとんど影響がないので、1:1(原寸)で作図しています。
そしてこれを、Illustrator9で読み、各セグメントに塗りを入れ、PDFで出力します。続いて、これをPhotoShop6で読み込み、bmpにするのですが、このとき、高さが1024 pixelになるよう指定します。また、両脇の境界線も、このとき取り除きます。
セグメントが8行5列なら、必ずしも四角形である必要なありません。
たとえば、このようなものでもよいのです。
![]()
ここでは、私がやっている方法を書きましたが、先に述べたとおり、最終的に8行5列の、図形が並んだBMP Fileが作れるなら、どのような方法でもかまいません。
イラストを書いて、スキャナーで読んでも、よいのです。
Copyright (c) 2003 